毎年夏は、休みが取れないのですが、さすがに今年の猛暑は厳しかったです。
秋の気配と共に、南の島でリフレッシュしてきました。
「 Daily 」一覧
Mailの不具合
昨年12月あたりから、MacStudioのMailの不具合に悩まされてました。
Mailの送受信に問題ありませんが、Mailの本文表示が遅延すると言うものです。
Mailを選択して、表示されるまで1分以上かかってしまって、ストレスになっていました。
セーフブート→再現。
メールアカウント→削除→再作成→再現
日本語IMを標準だけにしてみる→再現
SMCリセット→再現
Appleサポートに問い合わせると
上記の他に
ユーザーアカウント新規作成
OSの上書き
OS新規インストール
どれも面倒ww
試しに新規ユーザーアカウントで試してみたら、問題は解消しました。
いままでのアカウントを移行するの面倒くさいww
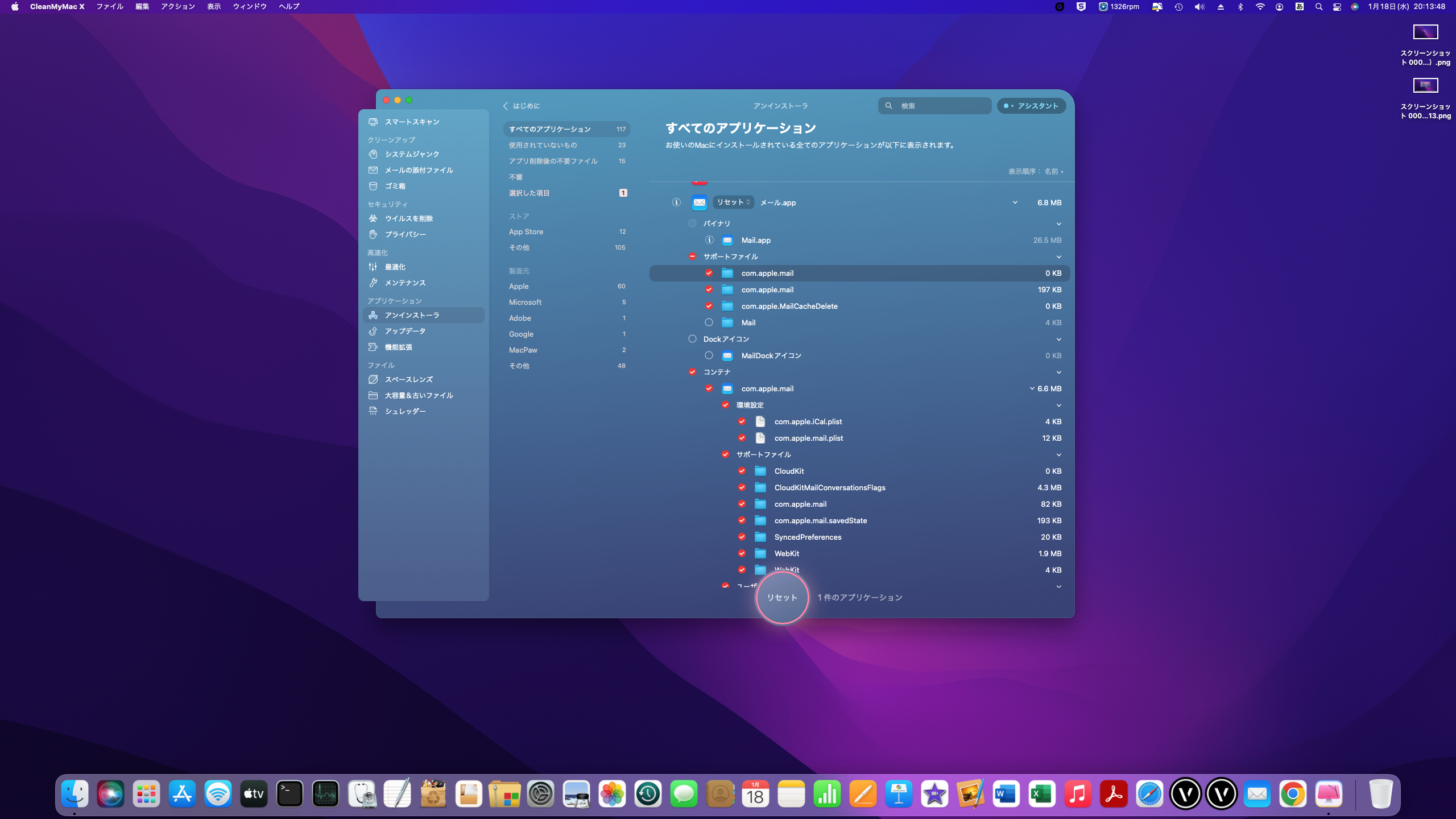
最後にCleanMyMac Xを試してみることに。
ユーザーデータは削除されないため、リセット後に読み込み直して完了。
不具合解消しました。
Terminalでもできるみたいだけど、Command入力だし、ちょっとでもやらかしたらアウトなので、これで解決できて良かった。
MacBook Air(2022 M2)
6年ぶりにノートブックを買いました。
これまで使っていたMacBookPro(13inch 2016)は、新OSがインストールできなくなったことが大きな理由です。
256GBモデルの読み込みが遅いとか、いろいろと話題に事欠きませんが、今回はMemoryは8GB、ストレージは512GBにしました。
256GBでは、やはり足りないです。
ディスプレイはさらにきれいになりましたね。
動作もキビキビしていて、以前のMacBookPro(2016)には戻れないです。
でも、動かないソフトもあるため、MacBookProはHigh Sierraに戻して温存です。
MacStudioについて
新しいMacがリリースされました。MacStudioですね。
以前から、MacProとMacMiniの中間のDesktop機があったら良いなと思ってました。
これは、まさしくそんなカテゴリーでしょうか。
でも、ちょっと違うんですよね。
中身がガチガチに固められていて、メモリはおろかストレージすら後から増設できません。
いじる楽しみがないですよ?
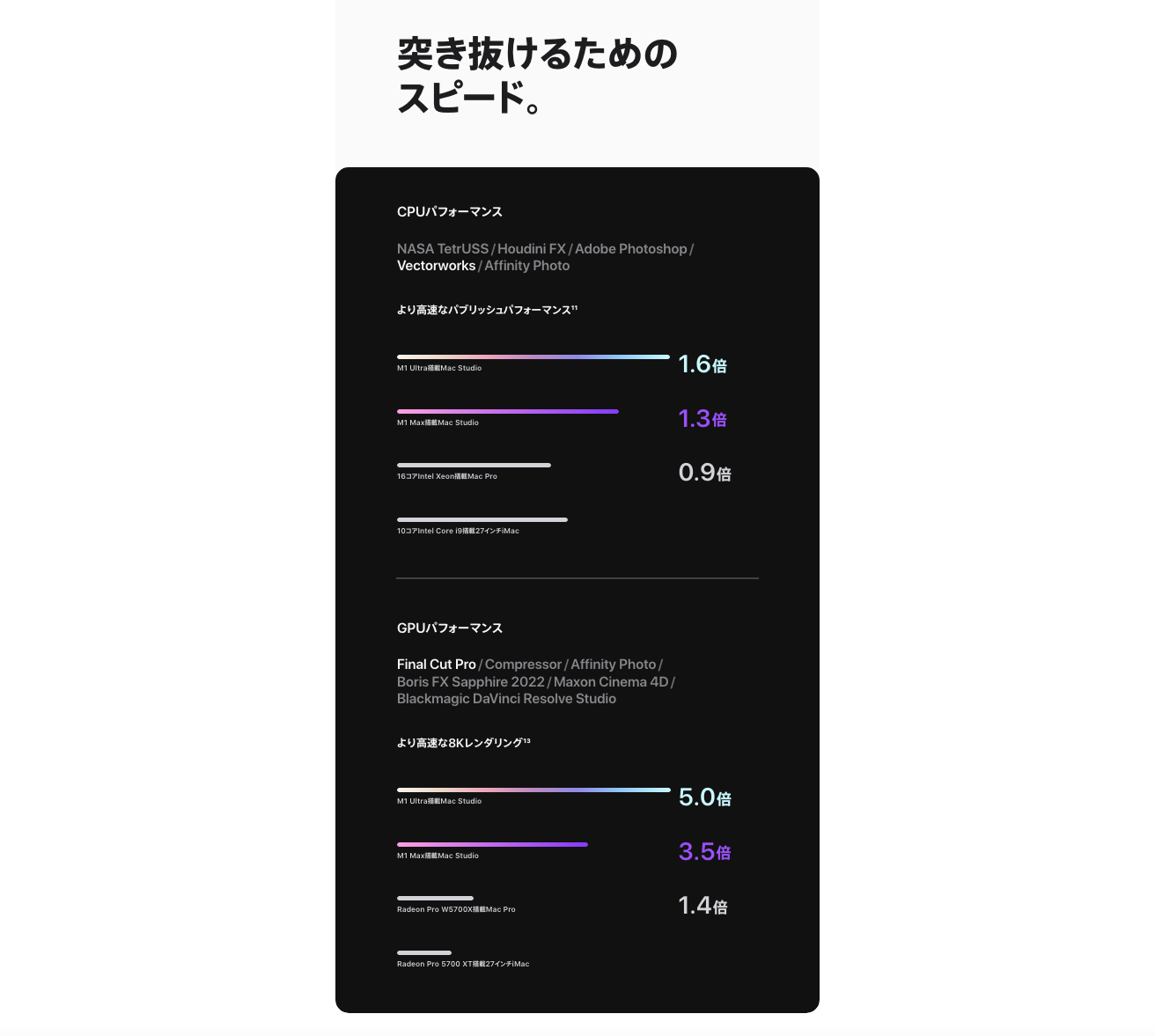
その点を除けば、性能は今の銀MacProと比べても雲泥の差ですね。
AppleのサイトのCPUパフォーマンス比較に、VectorWorksがありますね。
基準のiMacと今の銀MacProがどれだけ違うかわかりませんが。
きっと、快適なんでしょうねぇ。
M1MAXで十分ですね。ULTRAは高すぎるし。
いまのLED Displayに繋げられるんでしょうか。
Displayまで買い換えるのは、難しいし。
どうしたものか・・・。
アプローチ空間
アプローチ空間、玄関ポーチ、そして子供室。
この3つの空間を一体にできないかと考えました。
玄関ポーチは、単なる通過する場所ではなくて、アプローチ空間と子供室を繋ぐような機能を持たせたら、より魅力的な空間にできるのではないかと。
子供室には、テラス窓を設けて、玄関ポーチと一体的に使えるように。
玄関ポーチは、子供室から繋がるテラスになります。
そのテラスは、アプローチ空間と一体的に繋がっていて、景色を楽しむこともできます。
このCGだとわかりにくいですが、正面の子供室のさらに奥にもテラスがあります。
つまり、アプローチ空間ー玄関ポーチー子供室ー奥のテラス
この4つは、外部と内部の違いはありますが、空間としては一体的に繋がっています。
楽しそうな空間だと思いませんか?
一方で。
アプローチから、子供室が丸見えになってしまう。
セキュリティやプライバシーが取りづらい。
と言われれば、その通りですね。
もう少し工夫もできそうですが。
アプローチを橫から取る等。
でも、その他の状況から、それもできない。
どちらを取るか。
常に選択を迫られますね。
そこは、やはり建築主の選択に委ねるしかありません。