2k540 AKI-OKA ARTISANに行ってきました。
金曜の夕方だったので、人は少なかったですね。いろいろなショップがあって結構楽しかったです。
目的はメガネです。今かけているメガネが合わなくなってきていて、仕事がつらくなってきていました。
フレームはMP-691で、10年前につくったものです。
こんなに長くかけていられたメガネフレームは初めてです。
アンチテンションという独特のコンセプトでデザインされた物で、とてもかけやすいフレームでした。
さすがに10年も使っていると、度が合わなくなってきたのと、モダンが痛んでしまったので、新調することにしました。しかし既にディスコンです。
kazuo kawasakiのフレームは、扱っているところが限られています。
一番近い場所がここでした。
今回は、MP-743にしました。アンチテンションは必須です。これであと10年はかけられる。
「 Daily 」一覧
MacとWindowsのフォント表示の違いについて
HPのデザインを、OSやブラウザの違いに関係なく表示できるようにWebフォントにしてみました。(AppleのWebサイトのように)
しかし、MacとWindowsのブラウザによってHPのフォントの見え方が変わってしまいます。いろいろ対策してみましたが、これと言って有効な手立ては見つかっていません。
4つのメジャーブラウザで検証してみました。
MacではSafari、Firefox、Chrome、Opera
WindowsではIE11、Firefox、Chrome、Opera
レイアウトについては、すべての環境で問題なく表示されますが、Windows7のフォント表示は微妙に違ってしまいます。
Mac(OS10.11.5)での表示
4つのブラウザで、ほとんどフォントは同じように表示されます。
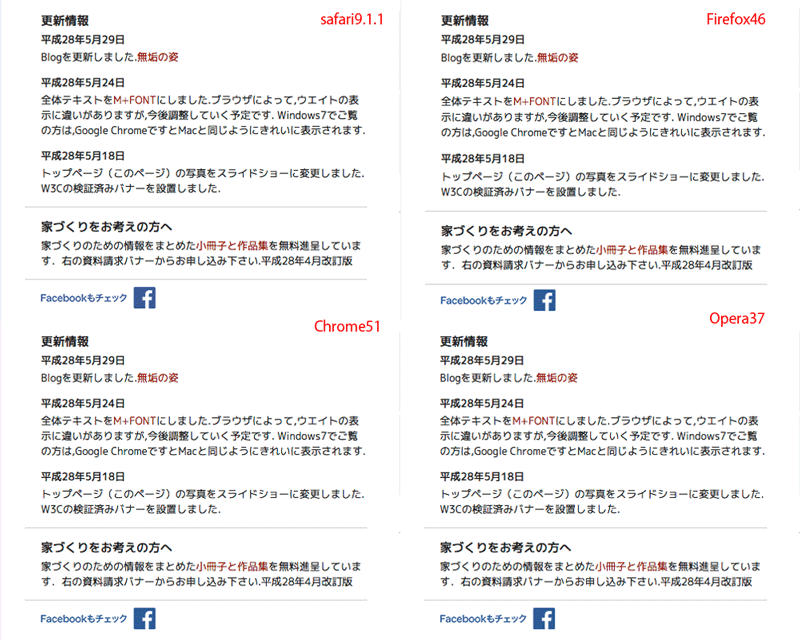
Windows7での表示
画像が小さいのでわかりにくいですが、IE11とFirefoxはジャギーがひどくきれいに表示されません。ChromeとOperaは、アンチエイリアスが効いた表示はされますが、ウエイト(フォントの太さ)がMacに比べて細く、一部かすれて見えにくくなってしまいます。ブラウザの表示フォントをメイリオなどに変えてみても、そんなに差はありません。
調べてみると、Windows7はフォントがきれいに表示されないというトラブル?が多く検索されます。いろいろ試してみましたが、すべてのブラウザでMacと同じようにきれいには表示されませんでした。その中でも一番効果があったのは、MacTypeでした。IE11では変化無しでしたが、Firefoxは劇的に改善しました。
一方Windows10では、すべてのブラウザでアンチエイリアスの効いた表示がされますが、ChromeとOperaはウエイトが細いです。
写真などは良いのですが、これだけフォント表示にばらつきがあると、簡単には解消できそうにないですね。難しいものです。
Webデザインを考える
先日もWebサイトについて書きましたが、今回はデザインについて考えていることを書きます。
デザインと言っても、単に見た目だけのことではなくて、ディバイスの違いへの対応や、アクセシビリティもデザインの範疇に入ります。
異なるディバイスの対応は、レスポンシブデザインと言われていますね。私のHPはレスポンシブデザインにはなっていません。(というか・・・勉強不足でまだできません。)
とりあえずの対応策として、iPadでも見やすくなるように考えてつくりました。iPadは解像度が1024×768なので、HPの横幅を1000pxで設定してつくっています。
下の画像は、SafariのレスポンシブデザインモードでこのBlogの表示を比較した画像です。
Safariの環境設定で詳細タブを表示して、一番下のチェックボックス「メニューバーに”開発”メニューを表示」にチェックをいれると、Safariのメニューバーに”開発”が追加されます。そのメニューから、”レスポンシブ・デザイン・モード”にするを選びます。
上からiPhone6 Plus、iPad Air2、PCでの表示
それぞれの解像度に対応して、メニューの位置や表示が変わっています。このBlogはWordPressでつくっているので、レスポンシブデザインに対応したテーマを使えば、簡単につくることができます。
将来的には、HPも対応できるようにしたいと考えています。(ただし時期未定ですw)
GWに時間をとって、HPに少し手を入れてみました。(あまり変わっていませんが)
地味ですが、少しでも早く表示できるように、コードをいじったことと、XHTMLの文法にできるだけ適合させました。
Webデザインで、もうひとつ大切なアクセシビリティですが。
これは、かなり敷居が高いですね。Another HTML-lint でアクセシビリティ評価検証ができるので、試しにやってみたら、エラーだらけです(笑)
建築にもバリアフリーへの対応やユニバーサルデザインなどがありますが、Webデザインも同様に考える必要がありますね。
下記はAnother HTML-lint 5サイトのアクセシビリティについて引用です。
アクセシビリティチェックについて
アクセシビリティチェックは、総務省の miChecker ver1.2 を検査エンジンとして開発した検査ツールです。将来にわたって無料でご利用いただけます。
最新のウェブアクセシビリティガイドライン「日本工業規格 JIS X 8341-3:2010」、「W3Cスタンダード WCAG 2.0」「アメリカ リハビリテーション法 第508条」を基に、ウェブページのアクセシビリティ検証を行うことができます。詳細レポートでは問題がある箇所が「問題あり」「問題の可能性大」「要判断箇所」「手動確認」の4種類に分類されます。詳細レポートの問題箇所の行をクリックすると、該当する解説に移動することが可能で、より詳細な情報を入手しやすくなっています。
その他「音声ユーザビリティ」フレームでは画像等の視覚的な情報やレイアウト要素を排除したプレビューが確認でき、また「ロービジョン」フレームでは「視力」「色覚異常」「水晶体透過率」を基にシミュレーション表示が可能です。
評価ツールというと、ボタンひとつですぐ適合不適合の一覧の結果がでるイメージですが、このツールはそうではありません。これはウェブアクセシビリティの検証が、すべて機械的にできるものではないためです。
機械的に判断できる問題箇所の指摘と、人が確認しないと判断できない箇所を指摘する「アドバイザー」的な役割を果たします。例えば画像にalt属性そのものが無いというような明確な問題は「問題あり」と指摘しますが、alt属性があったとしてもその内容が適切かどうかは「人が内容を確認して判断してください」というアドバイスが表示されます。
それに基づいて「人が判断」をし、機械的なチェックとあわせて総合的に達成基準に適合しているかどうかの最終判断を「人」が行う必要があります。
豊かに暮らすために
住宅の設計をしていると、必ずと言っていいほど話題になるのが、収納の話。
建築主にとっては、さまざまな条件のなかで、ストレスになるくらい悩みが多い問題ではないでしょうか。
なにしろ、収納をテーマにした本が、数限りないほどでているわけだから、深刻な問題なのだとも感じます。
以前設計した二つの住宅を改めて見てみると、収納の取り方の違いがはっきりしています。
いずれも、年代は違いますが、3人家族の住宅です。
こちらは延べ面積が40坪ほどの、2階建ての住宅です。
マンション風に言えば、3LDK+書斎。
その収納は、押し入れにして、6カ所分。
その他に書斎の本棚など、小さな部分もあるので、相当なスペースを占めています。
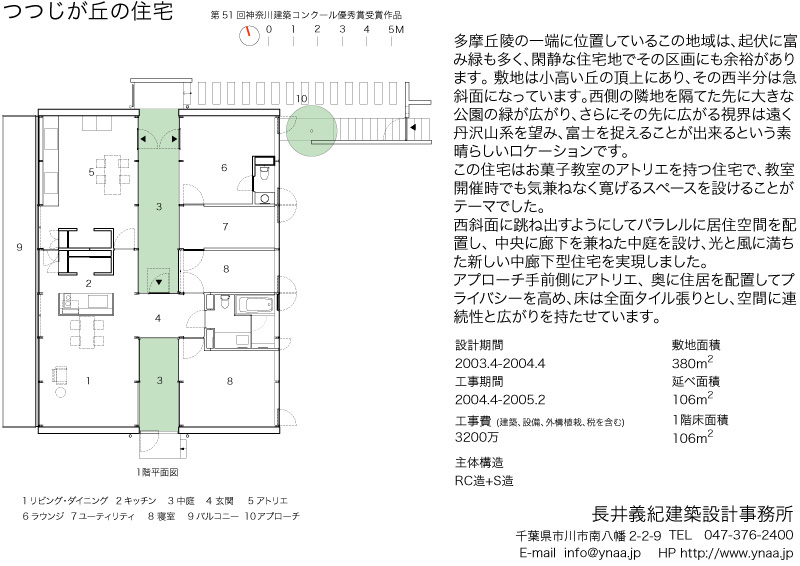
こちらは、延べ面積が30坪ほどの、平屋建ての住宅です。
収納(ユーティリティ)として、1カ所にまとめて3畳ほどのスペースをとっています。
日常で使うものは、それぞれの部屋に置いて、そうでない物は全てユーティリティにあるので
使う時にここに行けば必ず物は見つかるし、どこに入れたか忘れることもありません。
個室にはクローゼットも一切収納はなく、気に入った家具を置くという考え方で、部屋に必要以上の物がないため、すっきりと暮らせます。
生活していく上では、収納は当然必要です。
しかし、せっかくお金をかけて住まいをつくっても、必要以上に収納を取って、その他の部屋の居心地が悪くなってしまっては、本末転倒です。
「本当に必要なモノ」は、そんなにあるのでしょうか?
これは、真剣に考える必要があると思います。
せっかくの暮らしが、モノに支配されてしまっては、楽しくありません。
私も含めて、人はモノを持つということに、喜びや幸せを感じます。決して悪いことでもないし、むしろ普通のことですね。
しかし問題は、本当に自分に必要で、愛着が持てるかどうかということではないでしょうか。
愛着が持てれば、それは本当に幸せであるし、大切にしまっておけます。
そうでない物は、いつしか収納の奥に眠って、二度と使われることはなくなってしまう。
いつか「使うかも知れない」、「もったいないから」、「とりあえず」取っておこう。
これは、一見すると物を大切にしているように思えるけれど、ほとんど使わず仕舞いで、その存在すら忘れられています。
こういうものは、きっぱり捨ててしまうか、必要な人にあげるか、売ってしまうに限ります。
物は使われてこそ生きるのですから。
そうすればきっと、ストレスのない快適な暮らしになると思うのですが・・・・。物心ともに豊かに暮らすために。
一読お奨めします。
「捨てる」「片づける」で人生は楽になる PHP文庫
著者は斎藤茂吉の長男、精神科医の齊藤茂太先生です。
Webサイトについて
独立したときに、とにかく自分でできることはすべてやってやろうと思って、見よう見まねでWebサイトを立ち上げました。最初はGolive、今はDreamweaverです。
アプリを使えば簡単にできそうですが、そんなに簡単ではなかったですね。
ブラウザによって、レイアウトが崩れたりするので、基本的なタグやCSSは覚えないと無理ですね。現在のサイトは、7代目(Ver7)になります。
最初は、いろんなことを試しましたが、今はできるだけクリック数を少なくして、情報にたどり着けるかという点に特に注意しています。フォントの指定は、小さくても12px指定です。
やたら小さいフォントのサイトがあったりしますが、それでは読見難いです。やはり、見てもらう人にとって、見やすいが一番です。
ユーザーの環境は、OSも違うし、ブラウザも違うので、その点もできる限りチェックしています。(それでもIE6では、まともに見れません。IE8もレイアウトが崩れます)
htmlの文法も、ちょっと勉強しましたが、今はあまりこだわっていません。それ以上に、内容が大切なので、メジャーブラウザで見られれば良しとしています。
興味のある方は、下記サイトで文法チェックができますので試してみてください。
HPの文法チェックは90〜100点。このBlogは-250点です。
美を考える
建築史の講義だったと思いますが、建築とはどういうものか?と問われたことがあります。建築は「用」「強」「美」を備えていなければならないと。
建築学科の学生ならば、誰でも知っているでしょう。紀元前1世紀ローマ時代のウィトルウィウスが著した建築十書で、建築理論を説いた最古の書物とされています。
この3つの中の「美」。
建築に備わる「美」とは、どうとらえれば良いのでしょうか?
単に美しいということでしょうか?
確かに建築は美しくあるべきです。しかし、美しさという解釈では、主観や時代で変わってしまいます。
建築は、その社会情勢や時代で変化してきていますから、当然その解釈も変わると言っても良いのかも知れません。
しかし、それでは真理とは言えないのではないかと思うのです。
例えば、絵画をみたりすると、その美しさだけではなく、風景や人物がまるで目の前に存在するかのような生々しさを感じたり、知っているはずの風景が、自分が認識していた風景とは違って表現されていたりします。つまり、そこに自分には見えなかった新しい世界が表現されているわけです。だからこそ、驚嘆し、心揺さぶられ、感動するのではないでしょうか。いままで、見えなかった新たな世界を表現すること。
これこそが「美」ではないかと思えるのです。
建築に置き換えると、美しく感動を呼ぶような新しい空間ということになります。どれが優先ということでもなく、すべて同等の要素です。建築は3つのどれを欠いても成り立たないのです。どういう空間なのかと、問われても、私のような文才無き、稚拙な文章では、表現することができません。
そもそも、言葉や文章で表現することには無理があって、感性でとらえるべきものなのかも知れません。
たまたま読んだのですが、数学者の藤原正彦さんの著書に興味深いことが書いてありましたので、付記しておきます。
以下引用
この世のあらゆる事象において、政治、経済から自然科学、人文科学、社会科学まで、真髄とはすべて美しいのだと私は思っています。・・・中略・・・少なくとも自然科学では「美」が絶対です。数学者が数学をつくる時、実用に役立てようという考えはまず頭にまったくありません。美しい理論にしよう、美しい定理にしようと常に心がけます。証明の道筋については常に美しいものが真理への道筋なのです。
これは、凄いです。実用をいっさい考えず、ただただ美しさを追求して行くことが、結果として実用になるということです。
また、数学者ヘルマン・ワイルの言葉も記されています。
真、善、美は同じ一つのものの三つの側面に過ぎない。
真は善、真は美である。
善は真、善は美である。
美は真、美は善である。
正に真理です。
引用部分
日本人の誇り 藤原正彦著
文春新書